View the Code!




Applied JS
Created in 2018 for the Internet Applications and Web Development course.

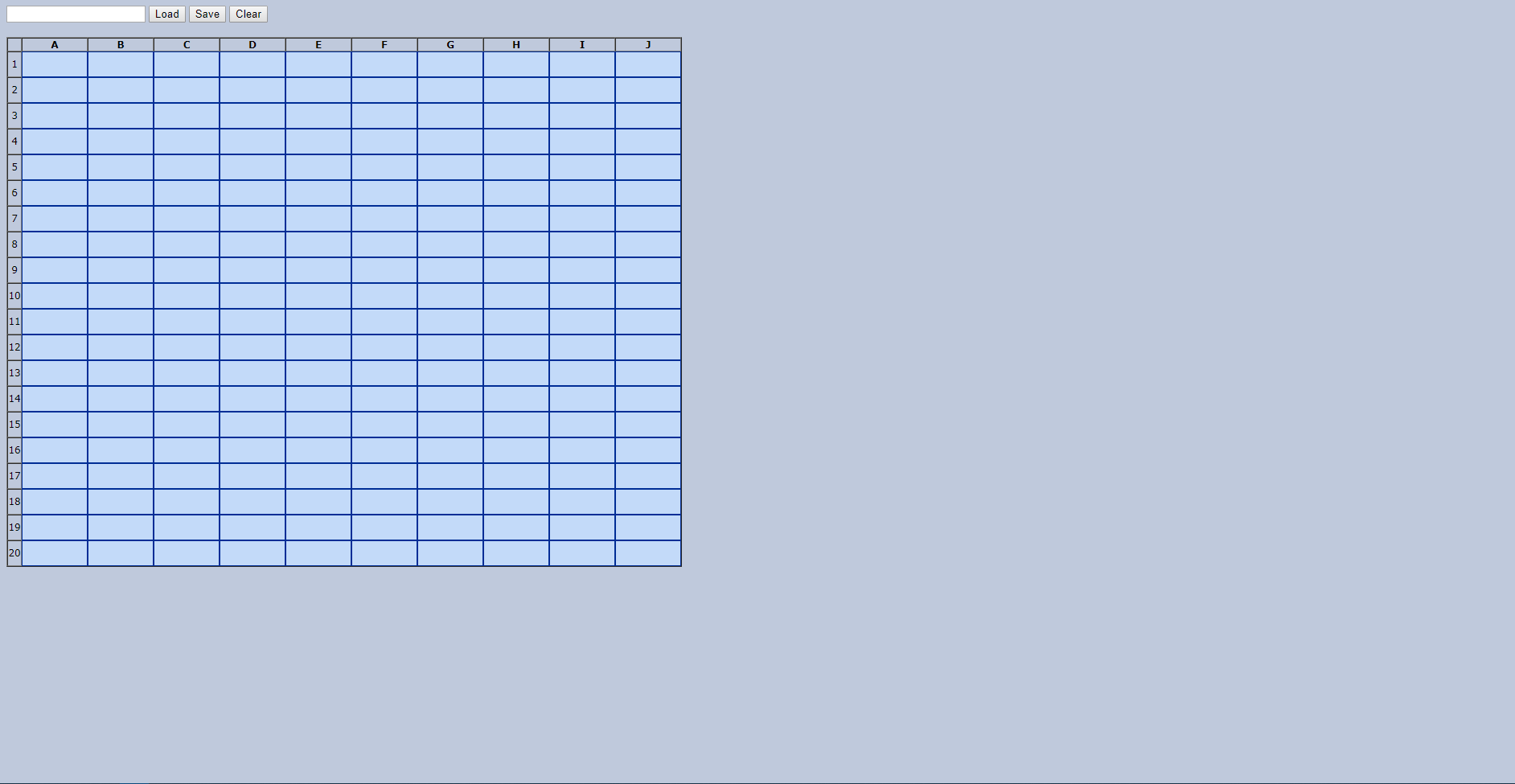
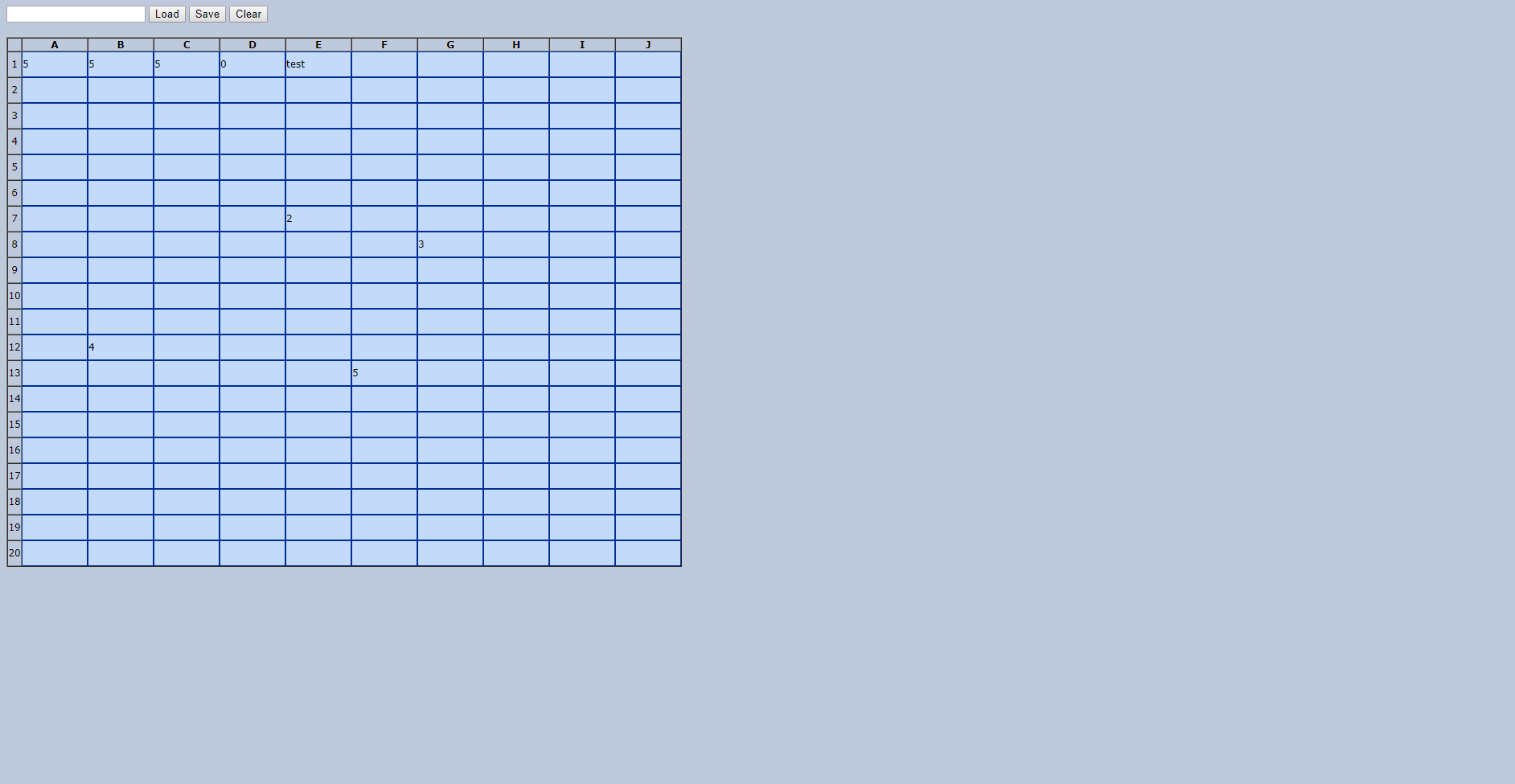
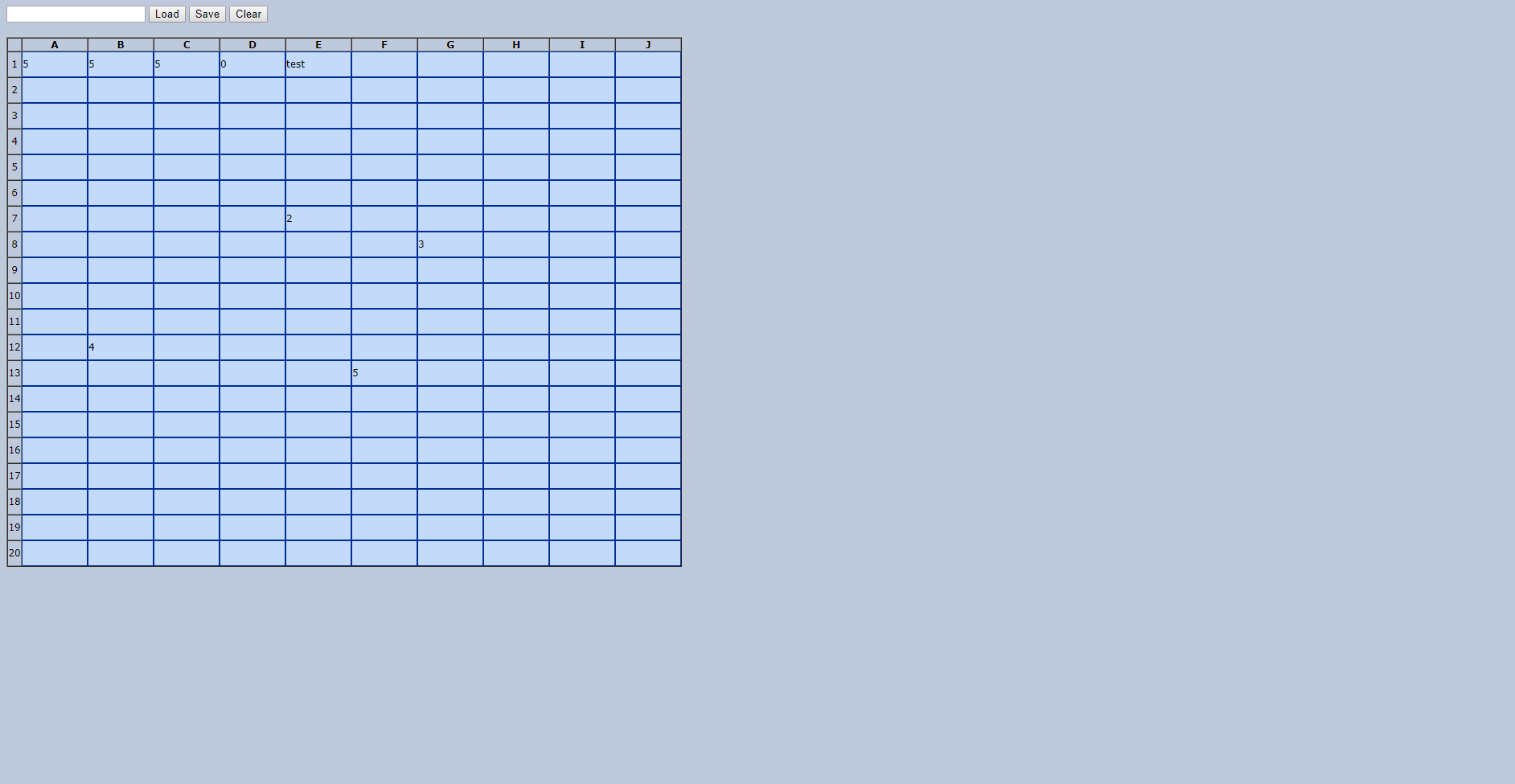
I was to create a web application that allows users to create and edit simplified spreadsheets running within a web browser. It works in Edge, FireFox and Chrome. All the processing was done with Javascript, CSS and DOM calls within the browser and the table was created at run-time and not hard-coded in.

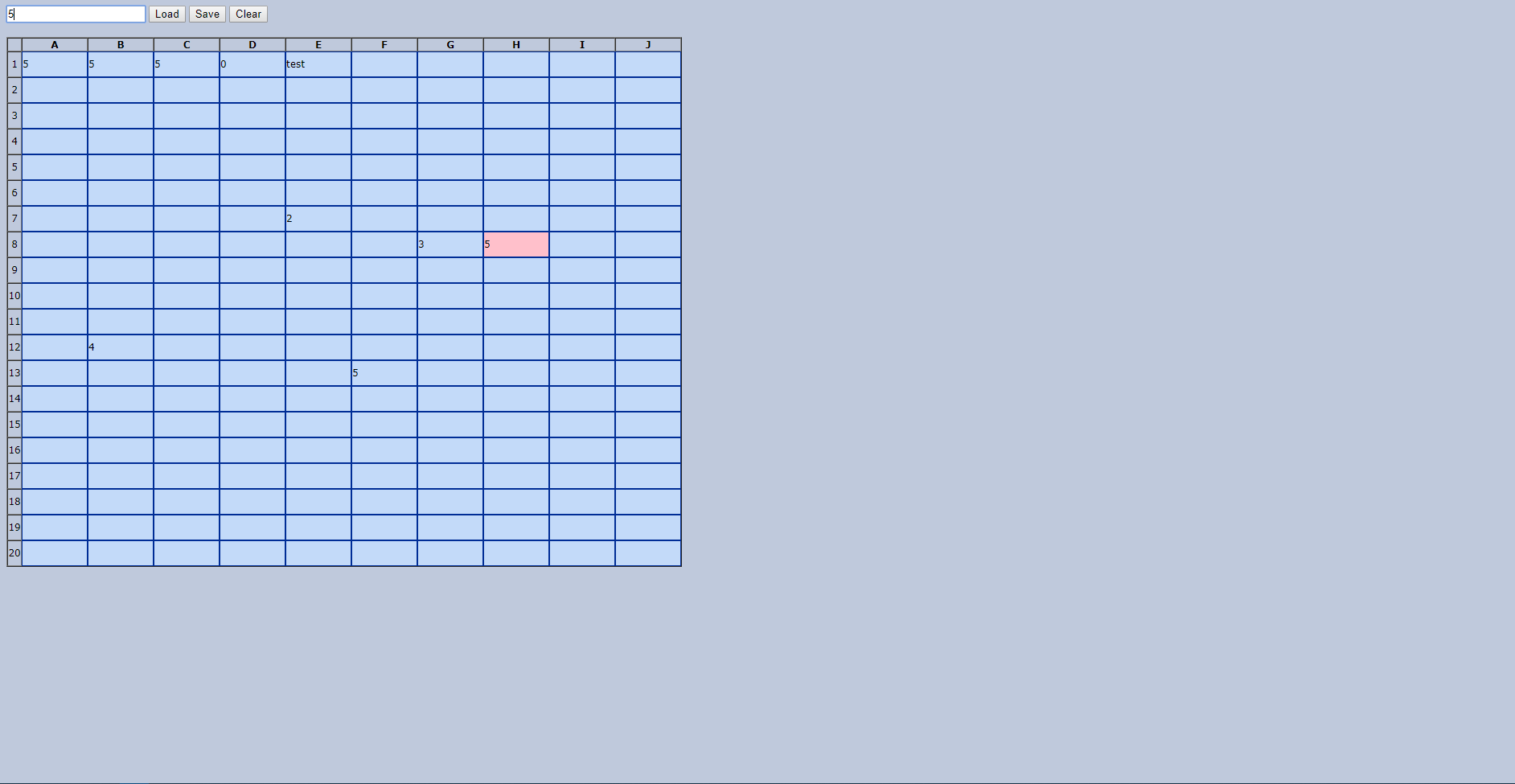
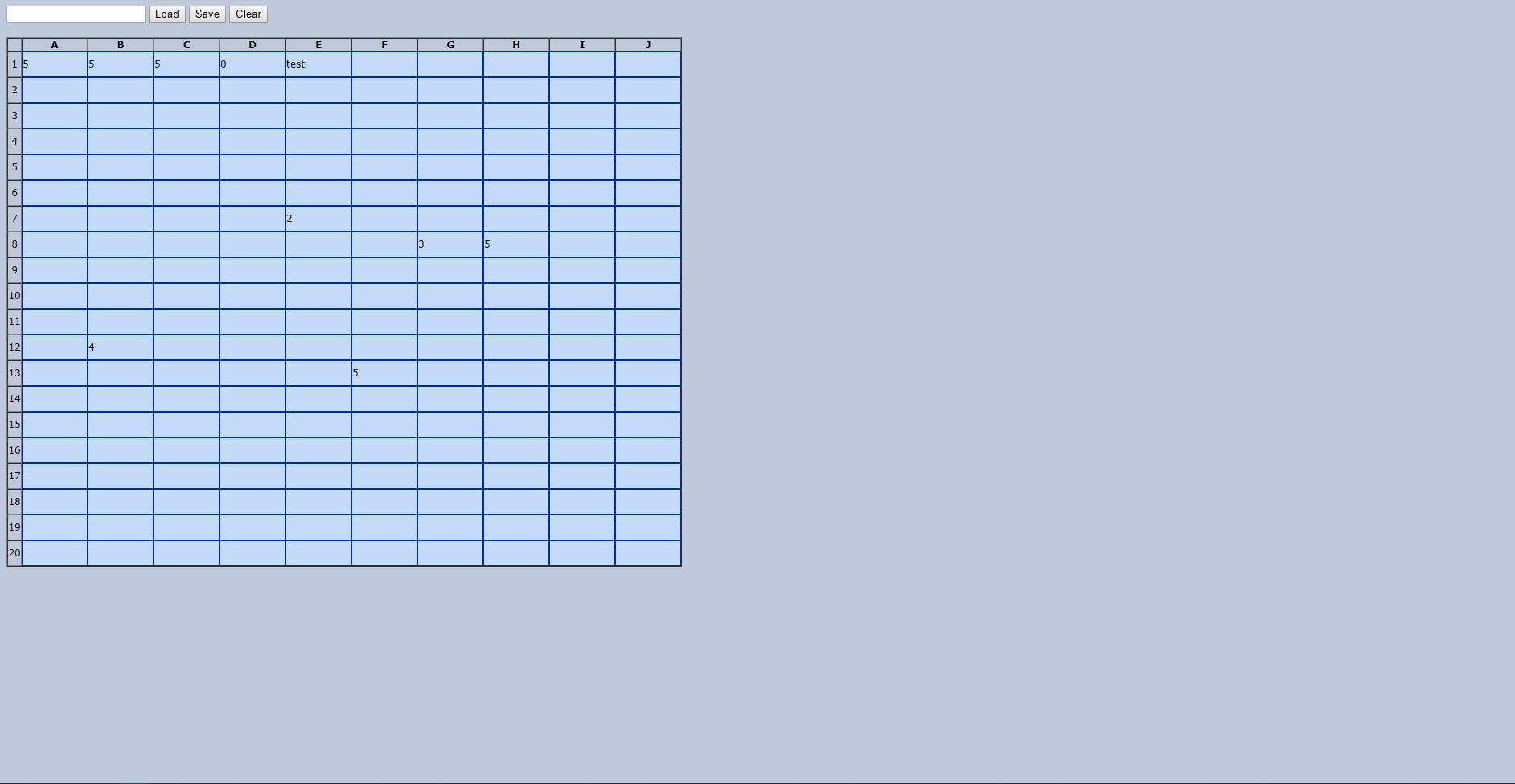
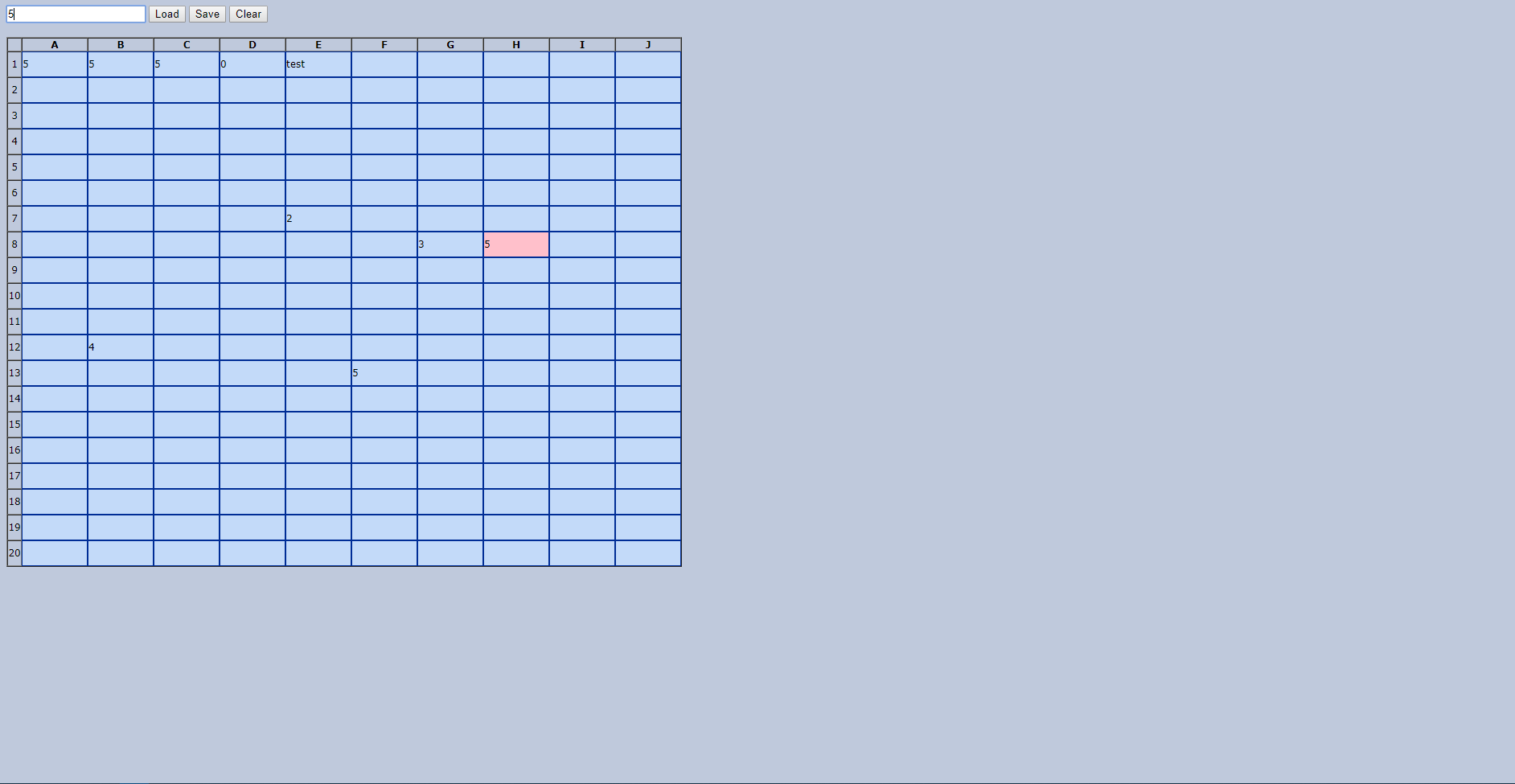
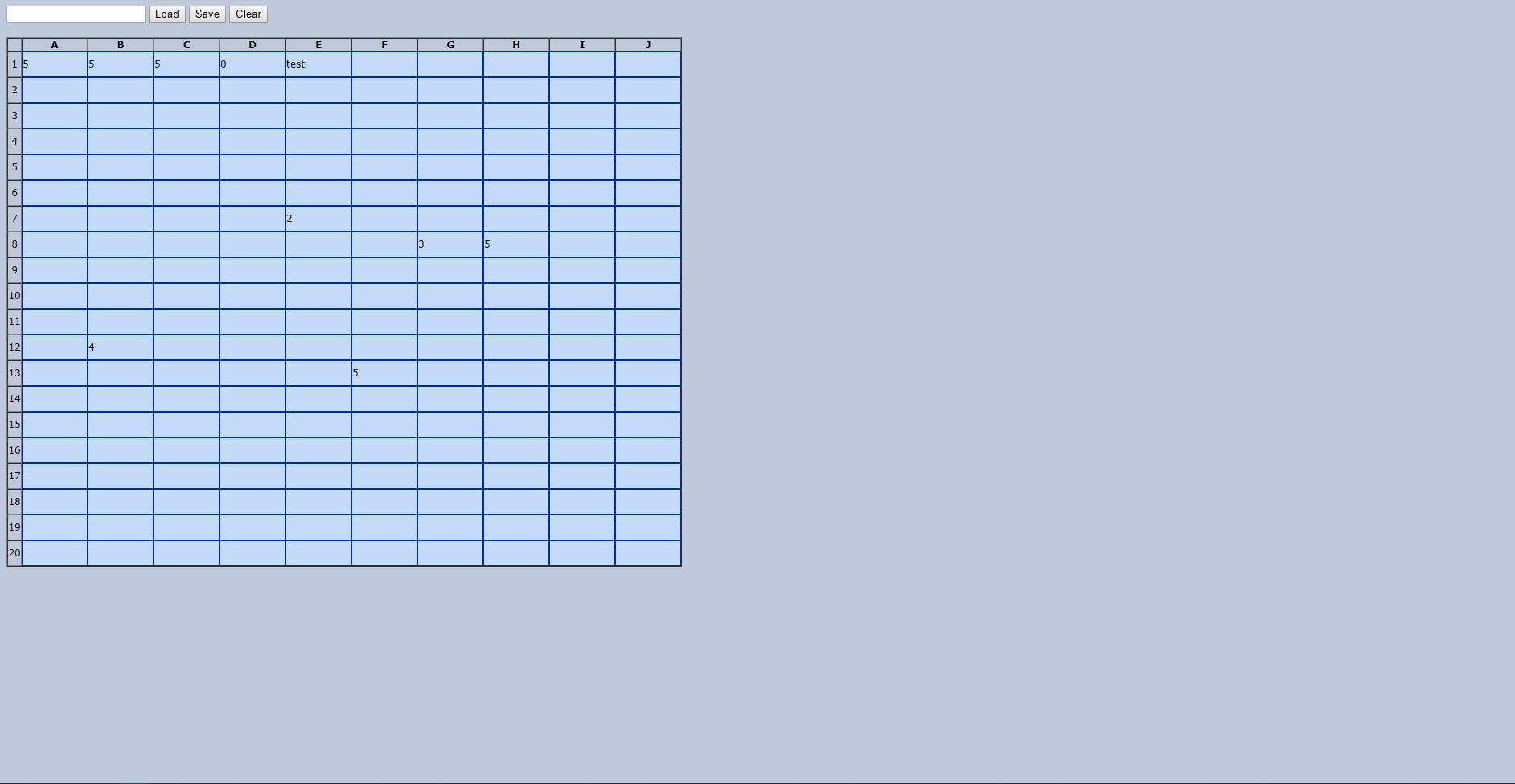
Here you are able to click on a cell to enter values, the system tells you which cell is currently clicked on by changing the background for it. You're able to type whatever you want into the text box which is put into the currently selected cell. You are also able to execute formulas such as =SUM(Ax:By) where "A" and "B" are the from and to columns and "x" and "y" are the from and to rows. This would outcome to get a sum of cells and the display the result where the formula was put into. We were to assume that entries where to hold numbers.

Once you have updated the table and made the necessary changes you are able to save the table by clicking on the save button. This saved the table to the local storage in JSON format and once the page is opened up the most recently saved table is loaded in if there are any.