View the Code!





Idea.com
Created in 2016 for the Interactive Media Arts course.

This was my first real website where it showcased alot of the skills that I learned from making previous websites, like tables, using divs and CSS stylings. The navigation at the top has rollover effects that change the colour of the icon. I then put a width on every div while I floated each div there after.

In the footer I have the navigation links off to the left, the copyright in the middle and to the right i have icons that link of to their designated website.

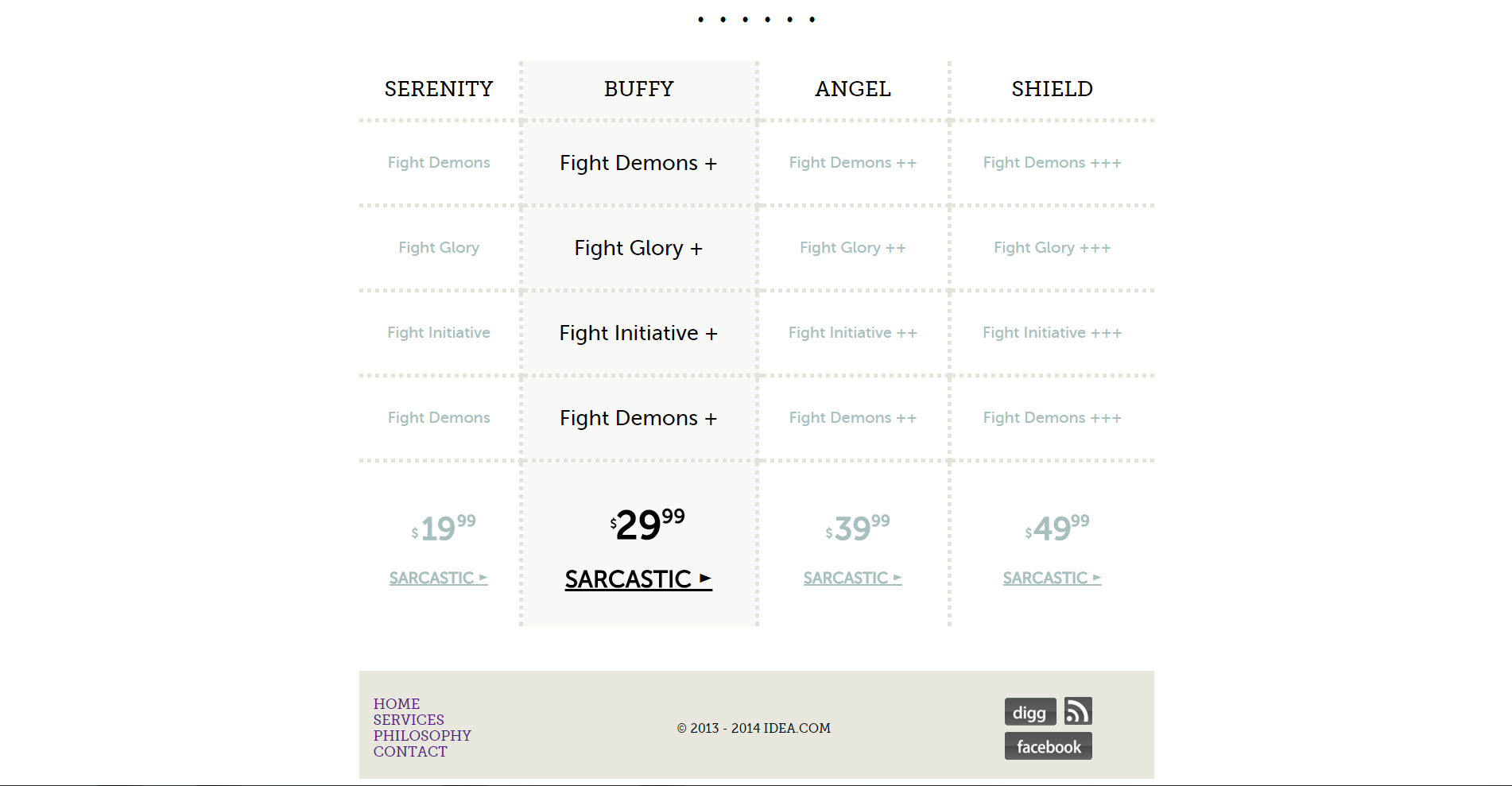
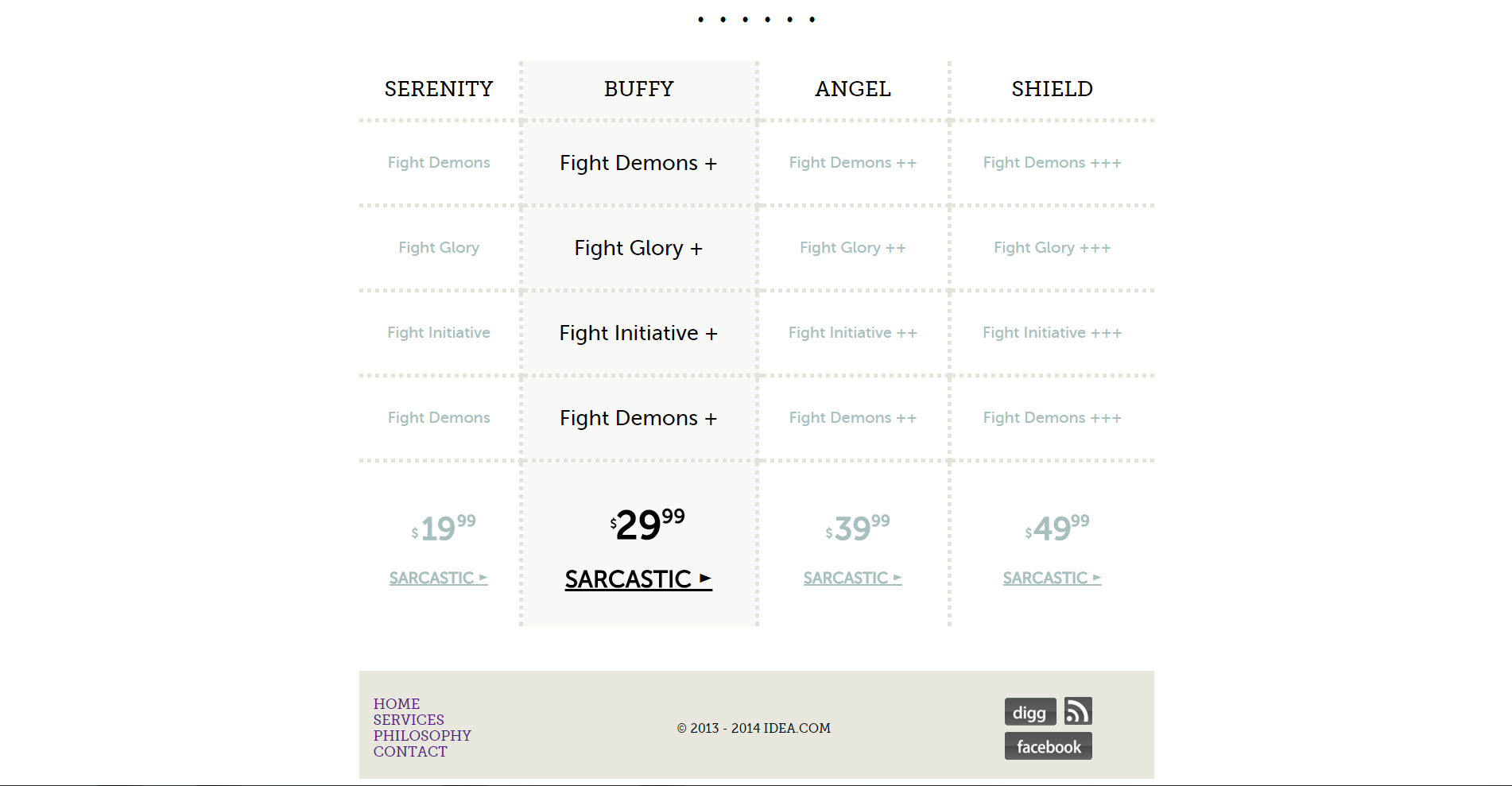
I had to use alot of styling to get this table the way I wanted it. For the outer table cells I added a border around the td then applied to the corresponding td's a border: none;. I also applied a background-color to the second column as well as changing the text colour to black from the blue. For the prices that are at the bottom of the table I created each different sizd text into a div then styled it to make it look like it shows in the image.

I put a width on every div while I floated each div there after.