View the Code!




Updraft
Created in 2019 for Blackridge Strategy

Updraft my key to progress as a web developer as it was the reason why I got into Blackridge Strategy! This webpage, except for the horizontal slider, was my test submission and made me stand out while applying with over 130 other applicants to Blackridge Strategy. Out of all of the applicants I was the only one to make the webpage responsive! Which is VERY surprising to me considering how important responsive is and that more that half of users access your webpage/website via a mobile device.

After I got hired on I started updating the development on Updraft. They wanted a horizontal slider that worked on scroll with snap scrolling. I scoured the internet, various blogs/forums and stackoverflow threads trying to find bits and pieces that I could put together into creating just that. At last I found a solution! The solution was to make a vertical slider and rotate it, via CSS, so that it was had a horizontal layout. I was told to put the project onto the backburner as more important taks and projects appeared in front of me as such responsive for the slider was never fully finished :(

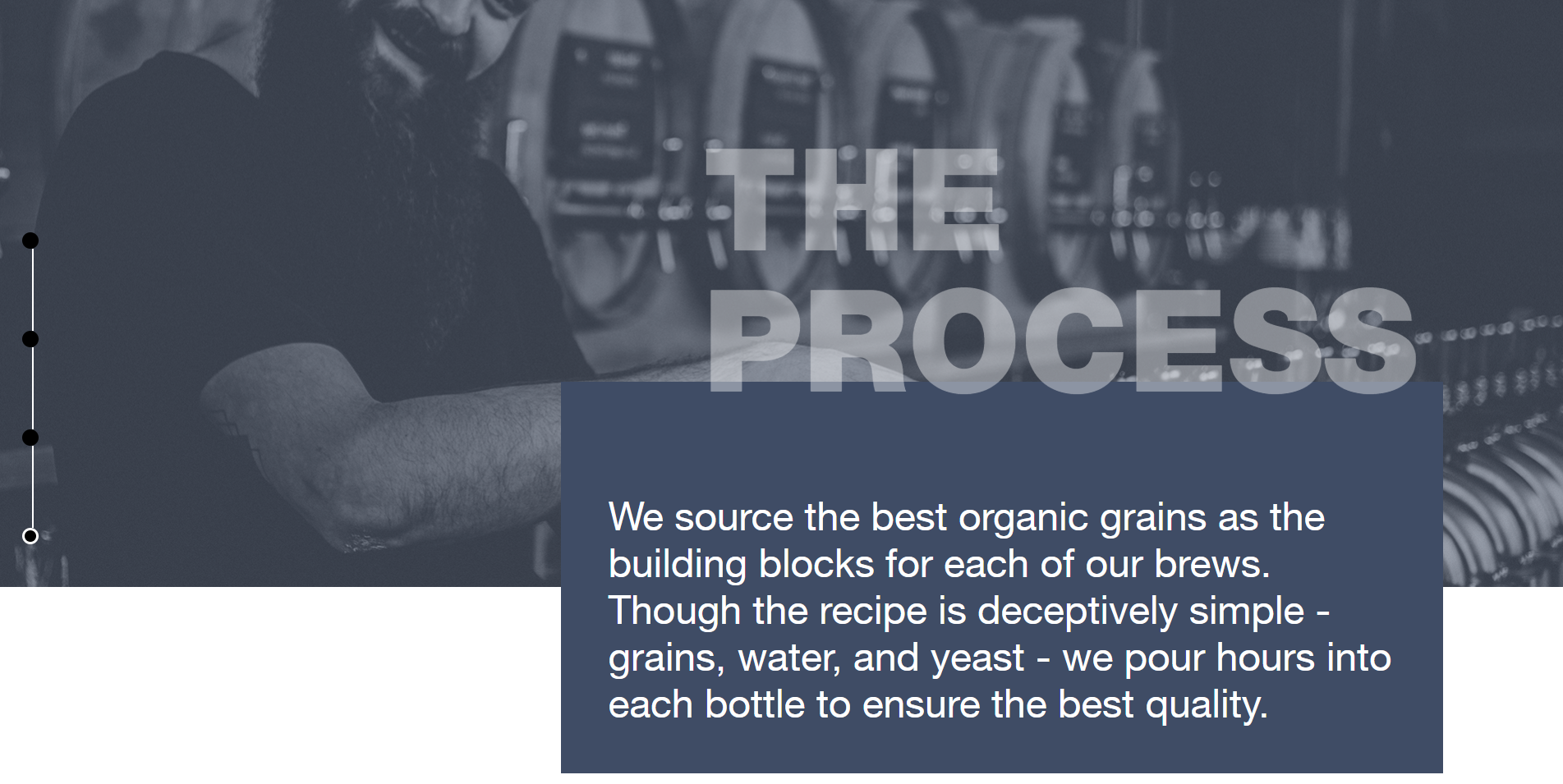
An about section that has various stacked items created with the z-index CSS property. I included a hover affect that made changed the background colour of the button as well as making the button levitate.